The Absence Of A Top Bar: Navigational Challenges And Solutions
The Absence of a Top Bar: Navigational Challenges and Solutions
Related Articles: The Absence of a Top Bar: Navigational Challenges and Solutions
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to The Absence of a Top Bar: Navigational Challenges and Solutions. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
The Absence of a Top Bar: Navigational Challenges and Solutions

The absence of a top bar, a common element in website design, can significantly impact user experience and website functionality. This article explores the various reasons behind its disappearance, the consequences it brings, and potential solutions for regaining a seamless user interface.
Understanding the Role of a Top Bar
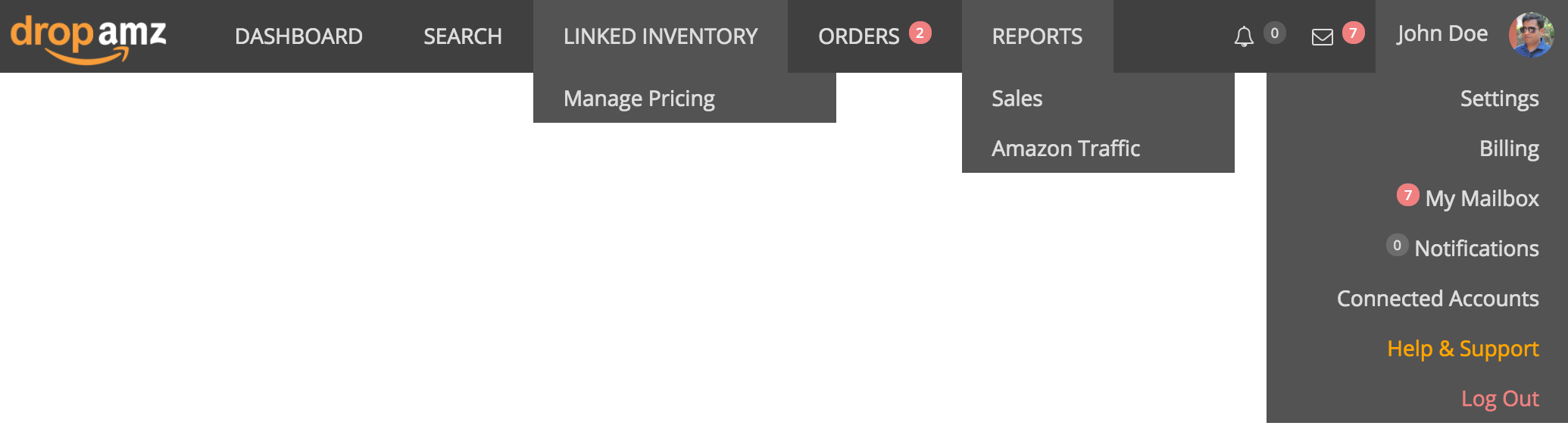
A top bar, often positioned at the top of a webpage, serves as a crucial navigational hub. It typically houses essential elements such as:
- Navigation Menu: Provides access to various sections of the website, allowing users to easily explore content.
- Logo: Represents the brand identity and serves as a visual anchor for users.
- Search Bar: Enables users to quickly find specific information within the website.
- Contact Information: Offers users a direct way to connect with the website owner or company.
- Social Media Links: Facilitates engagement and promotes interaction with the brand across different platforms.
The top bar’s strategic placement and comprehensive functionality make it a central element for user engagement and website navigation. Its absence can lead to several challenges, impacting user experience and website usability.
Causes of a Missing Top Bar
The absence of a top bar can be attributed to various factors, including:
- Design Aesthetics: Some website designers may prioritize a minimalist design aesthetic, opting for a clean and clutter-free layout. This approach can lead to the removal of traditional navigational elements, including the top bar.
- Mobile Optimization: With the rise of mobile browsing, designers often prioritize mobile-first design principles. This approach may result in the top bar being hidden or replaced with a hamburger menu, a compact icon that expands to reveal navigation options.
- Single-Page Website: Websites with a single page structure may not require a traditional top bar as all content is readily accessible.
- Technical Issues: Technical glitches or errors can sometimes cause the top bar to disappear, leading to navigational difficulties for users.
Consequences of a Missing Top Bar
The absence of a top bar can have several negative consequences, including:
- Lost Navigation: Users may struggle to find specific content or navigate through different sections of the website without a clear navigational guide.
- Reduced Brand Visibility: The logo, a central element of brand identity, is often positioned within the top bar. Its absence can diminish brand recognition and visibility.
- Decreased User Engagement: Without easy access to contact information, social media links, or a search bar, users may find it challenging to connect with the website and its content.
- Negative User Experience: The lack of a top bar can create a disorienting and frustrating experience for users, potentially leading to increased bounce rates and reduced website engagement.
Solutions for Recovering a Top Bar
Restoring a top bar to a website can be achieved through various solutions, depending on the underlying cause:
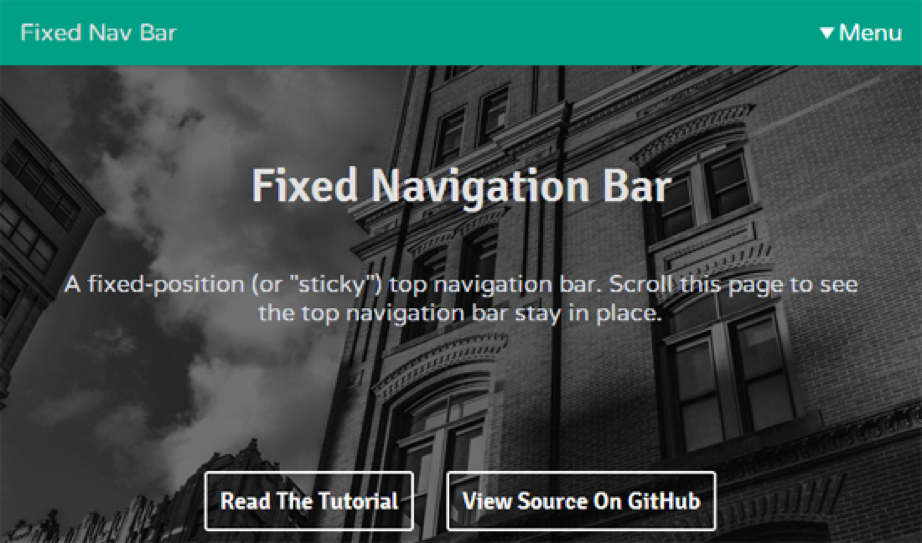
- Design Adjustments: If the absence of a top bar is due to design aesthetics, designers can explore alternative solutions such as a fixed top bar that remains visible as users scroll down the page, or a sticky header that appears only when users scroll beyond a specific point.
- Mobile Responsiveness: If the top bar is hidden on mobile devices, designers can consider implementing a hamburger menu or a sticky header that appears when users tap on a designated icon.
- Single-Page Website Navigation: For single-page websites, designers can implement alternative navigation methods such as scroll-activated animations or a side menu that appears on hover.
- Technical Fixes: If technical issues are causing the top bar to disappear, website administrators can investigate and resolve the underlying technical problem.
FAQs
Q: Is a top bar always necessary for a website?
A: While a top bar is a common and effective navigational element, it is not always essential. Websites with a single page or a highly structured design may opt for alternative navigation methods.
Q: What are the alternatives to a traditional top bar?
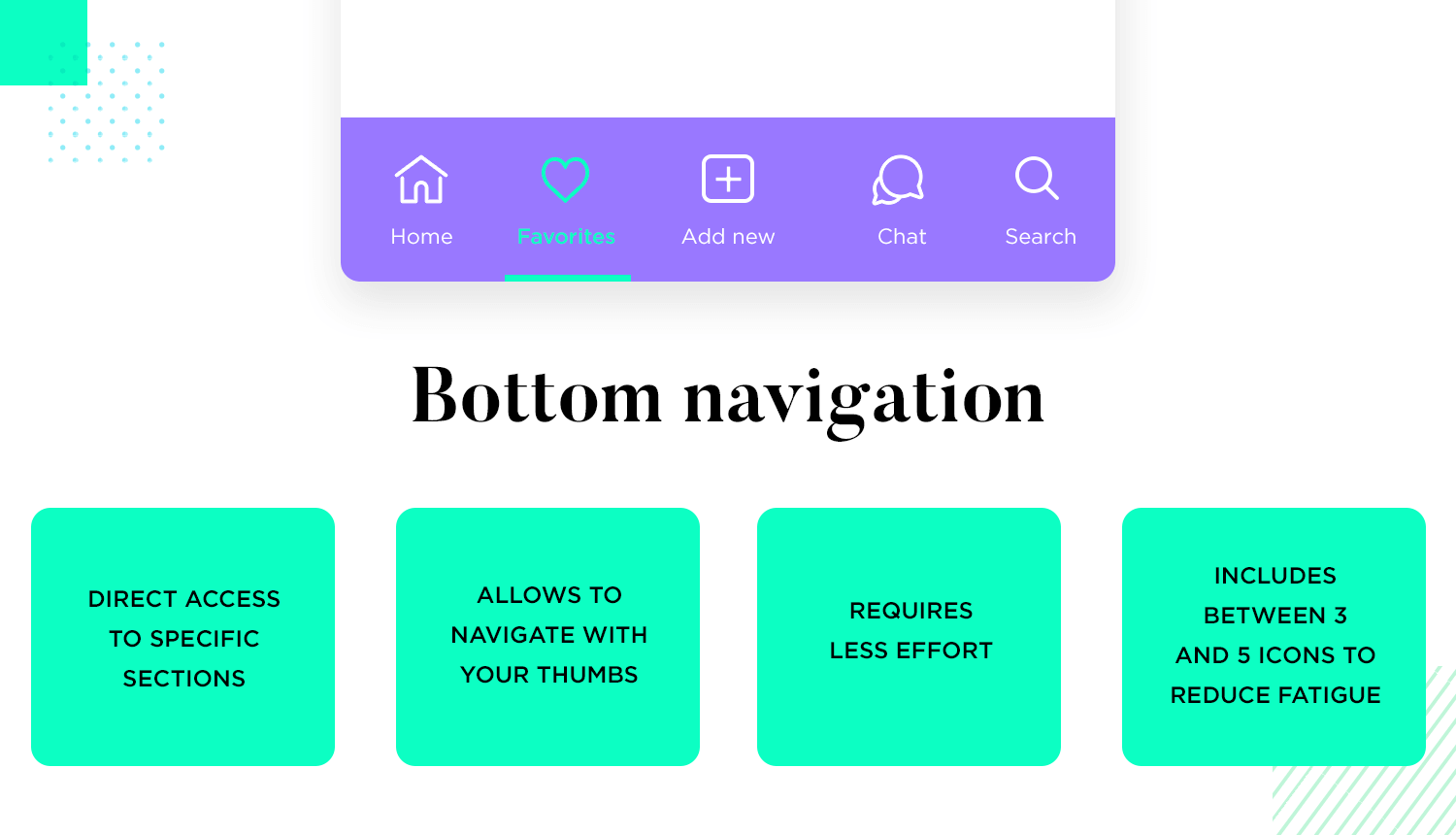
A: Alternatives to a top bar include hamburger menus, sticky headers, scroll-activated animations, side menus, and footer navigation.
Q: How can I ensure my website’s top bar is visible across all devices?
A: Employ responsive design principles to create a top bar that adapts to different screen sizes and orientations. Implement a sticky header or a hamburger menu for mobile devices.
Q: Can I add a top bar to my website after it has been launched?
A: Yes, adding a top bar to an existing website is possible through website design updates or by using plugins or widgets.
Tips
- Prioritize User Experience: When designing a website, prioritize user experience and ensure easy navigation through the use of a top bar or alternative navigational elements.
- Keep It Simple and Clear: Design a top bar that is easy to understand and use, with clear and concise labels for navigation options.
- Ensure Visibility: Use a contrasting background color for the top bar to ensure its visibility against the website’s background.
- Optimize for Mobile Devices: Ensure the top bar is responsive and adapts to different screen sizes and orientations.
Conclusion
The absence of a top bar can significantly impact user experience and website functionality. While there may be valid reasons for its removal, it is crucial to consider the potential consequences and implement alternative solutions to ensure seamless navigation and a positive user experience. By carefully analyzing the website’s design and user needs, website owners can ensure that the top bar or an effective alternative is present, providing a clear path for users to explore the website’s content and engage with its offerings.








Closure
Thus, we hope this article has provided valuable insights into The Absence of a Top Bar: Navigational Challenges and Solutions. We thank you for taking the time to read this article. See you in our next article!
Leave a Reply